會開很快喔!

想用自己的照片製作成閃閃亮亮圖片嗎? 最重要的是完全免費的喔!!
常有格友詢問製作閃圖動畫【程式軟體】及空間上載的問題,由於 Blingee 更新改版,於是再次重新整理以前的發表過的文章,以更詳細的圖文解說,期望對有需要的朋友能有所助益。
Blingee 是一個線上製作閃圖、閃字(只能輸入英文、數字)的網站,不須『程式軟體』而且製作簡單,Blingee 提供將近1000種閃亮特效圖案,可發揮您的創意組合,添加到自己喜愛的圖片裡,完成後還有大中小等不同尺寸的圖檔供您選擇,直接將 Gif 動畫圖片外連使用,毋需再行尋找空間上載,免卻不少煩瑣程序。
心動嗎?
一.按右上角 SignUp 註冊。

二.填寫註冊資料完成後,按 SignUp。

三.按確定。

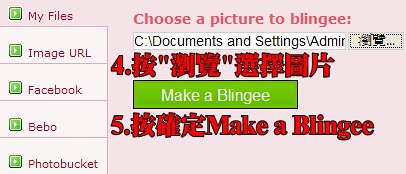
四.上傳一張圖片。
按"瀏覽"上傳你電腦裡要做閃圖的圖片,選擇完畢後按 "Make a Blingee"。

五.按確定。
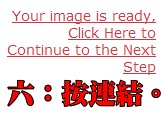
出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的超連結文字。

六.按紅色的超連結文字。
七.將您的創意組合,添加到自己喜愛的圖片裡。

按下超連結文字後進入下一個網頁,直到你上傳的圖檔出現後,圖片右方有可供選擇的閃圖,必須自己選擇閃圖及放置的位置,一共有將近1000種閃圖特效,如果覺得選擇的閃圖不喜歡或是放置的位置不對,可以按一下左邊工具列裡的"Undo"箭頭,還原上一個動作。

圖片製作完成後記得要按左下方邊工具列的"Save"儲存。
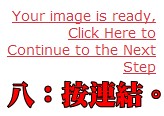
出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的連結文字 Your image is ready, Click Here to Continue to the Next Step
八.按紅色的超連結文字。

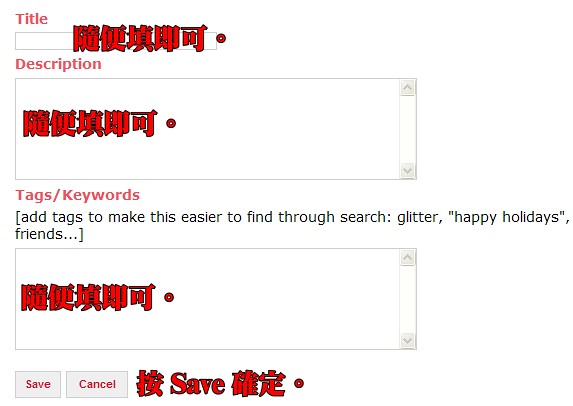
九.填寫圖檔名稱與描述,按 Save 確定。
在圖片下方三個地方(隨便填即可)填寫圖檔名稱與描述,按 Save 確定。

十.按剛製作好的閃圖。
十一.選擇圖片尺寸(按閃圖)。
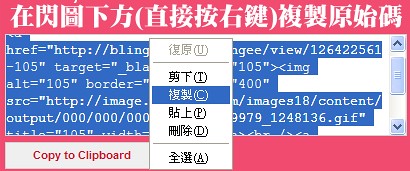
十二.在閃圖下方(直接按右鍵)複製原始碼。

複製下來的原始碼,從中截取圖檔網址(紅色部份)。
↓
|
<a href="http://blingee.com/blingee/view/126422561-105" target="_blank" title="105"><img alt="""""""""""105""""""""""" border="0" height="400" src="http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif" title="105" width="238" /></a><br /><a href="http://blingee.com/pictures/105" target="_blank" title="105 pictures"><font size="2">105 pictures</font></a><br /><br />
|
|
http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif |
今天製作的閃圖。

標準 二、三欄式 自訂欄位 語法(圖片寬度請勿超過130像素)
|
<p align=center><img src="輸入圖檔網址" width=202 height=339 /></p> |
可依自己的欄位需求更改圖檔大小(數字增減) width="寬" height="高"
|
|
閃圖製作影片教學(舊版)
↓
|
|
自定欄位_設定步驟教學
↓
請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱
請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。
自定欄位 →【可以自己增加設定5個欄位】一個欄位可以把很多東西放在一起喔!
|
歌名: |
試聽: |
自動重複播放語法【將紅色部分 &as=1 刪除即可手動播放】 |
|
路要自己走(完整版)秀蘭瑪雅 |
|
<p align=center><embed allowScriptAccess="none" src="http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&ar=1&as=1" width="124" height="42" type="application/x-shockwave-flash"></embed></p> |
本篇文章﹝原始碼﹞引用文章 10秒鐘 快速完成!
希望能帶給您更方便,也希望您會喜歡。 感謝您引用 ▂§ -~~ 。o0
|
<p align=center><a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&prev=-1&next=11719" target=_blank>如果網頁開太慢<font color=#1a73e1>*按滑鼠右鍵* </font>點內容*</a></p>
<p align=center>會開很快喔!</p> <p align=center><img src="http://l.yimg.com/f/i/tw/blog/smiley/39.gif" /><a href="http://blingee.com/" target=_blank></a></p> <p class=date align=center>想用自己的照片製作成閃閃亮亮圖片嗎? 最重要的是完全免費的喔!!</p> <p class=date align=center>常有格友詢問製作閃圖動畫【程式軟體】及空間上載的問題,由於 Blingee 更新改版,於是再次重新整理以前的發表過的文章,以更詳細的圖文解說,期望對有需要的朋友能有所助益。</p> <p class=date align=center><a href="http://blingee.com/" target=_blank><img border=0 alt=""""""Blingee"""""" src="http://blingee.com/images/web_ui/logo.png" /></a></p> <p class=date align=center>Blingee 是一個線上製作閃圖、閃字<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>(只能輸入英文、數字)</font>的網站,不須『程式軟體』而且製作簡單,Blingee 提供將近1000種閃亮特效圖案,可發揮您的創意組合,添加到自己喜愛的圖片裡,完成後還有大中小等不同尺寸的圖檔供您選擇,直接將 Gif 動畫圖片外連使用,毋需再行尋找空間上載,免卻不少煩瑣程序。</p> <p class=date align=center>心動嗎?</p> <p class=date align=center><a href="http://blingee.com/blingee/upload_base" target=_blank><font color=#ff0000 size=5><strong>๑۩☞ <font color=#ff00ff>按我開始製作</font> ☜۩๑</strong></font></a></p> <p class=date align=center>一.按右上角 SignUp 註冊。</p> <p class=date align=center><img src="http://img39.imageshack.us/img39/1449/2009082301.jpg" /></p> <p class=date align=center>二.填寫註冊資料完成後,按 SignUp。</p> <p class=date align=center><img src="http://img39.imageshack.us/img39/1480/2009082302.jpg" /></p> <p class=date align=center>三.按確定。</p> <p class=date align=center><img src="http://img39.imageshack.us/img39/2048/2009082303.jpg" /></p> <p class=date align=center>四.上傳一張圖片。</p> <p class=date align=center>按"瀏覽"上傳你電腦裡要做閃圖的圖片,選擇完畢後按 "Make a Blingee"。</p> <p class=date align=center><img src="http://farm7.static.flickr.com/6237/6277312909_f27119b518.jpg" /></p> <p class=date align=center>五.按確定。</p> <p class=date align=center>出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的超連結文字。</p> <p class=date align=center><img src="http://farm7.static.flickr.com/6033/6277312957_f2b62a7c64_m.jpg" /></p> <p class=date align=center>六.按紅色的超連結文字。</p> <p class=date align=center>七.將您的創意組合,添加到自己喜愛的圖片裡。</p> <p class=date align=center><img src="http://img39.imageshack.us/img39/435/2009082307.jpg" /></p> <p class=date align=center>按下超連結文字後進入下一個網頁,直到你上傳的圖檔出現後,圖片右方有可供選擇的閃圖,必須自己選擇閃圖及放置的位置,一共有將近1000種閃圖特效,如果覺得選擇的閃圖不喜歡或是放置的位置不對,可以按一下左邊工具列裡的"Undo"箭頭,還原上一個動作。</p> <p class=date align=center><img src="http://img39.imageshack.us/img39/1225/20090823071.jpg" /></p> <p class=date align=center>圖片製作完成後記得要<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>按左下方邊工具列的"Save"儲存</font>。</p> <p class=date align=center>出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的連結文字 Your image is ready, Click Here to Continue to the Next Step </p> <p class=date align=center>八.按紅色的超連結文字。</p> <p class=date align=center><img src="http://farm7.static.flickr.com/6045/6277834996_31e3f50ba5_m.jpg" /></p> <p class=date align=center>九.填寫圖檔名稱與描述,按 Save 確定。</p> <p class=date align=center>在圖片下方三個地方(隨便填即可)填寫圖檔名稱與描述,按 Save 確定。</p> <p class=date align=center><img src="http://farm7.static.flickr.com/6035/6277313177_87edce51e0_z.jpg" width=455 height=322 /></p> <p class=date align=center>十.按剛製作好的閃圖。</p> <p class=date align=center>十一.選擇圖片尺寸(按閃圖)。</p> <p class=date align=center>十二.在閃圖下方(直接按右鍵)複製原始碼。</p> <p class=date align=center><img src="http://farm7.static.flickr.com/6106/6277835078_bed33fcc6f.jpg" /></p> <p class=date align=center>複製下來的原始碼,從中截取圖檔網址(紅色部份)。</p> <p class=date align=center>↓</p> <div align=center> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0> <tbody> <tr> <td><font size=1> <p align=center> </p> <p align=center><a href="<a href="http://blingee.com/blingee/view/126422561-105">http://blingee.com/blingee/view/126422561-105</a>" target="_blank" title="105"><img alt="""""""""""105""""""""""" border="0" height="400" src="<a href="http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif"><font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif</font></a>" title="105" width="238" /></a><br /><a href="<a href="http://blingee.com/pictures/105">http://blingee.com/pictures/105</a>" target="_blank" title="105 pictures"><font size="2">105 pictures</font></a><br /><br /></p> <p align=center> </p> </font></td></tr></tr></tbody></table></div> <div align=center> </div> <div align=center>截取下來的 Gif 閃圖動畫圖檔網址。↓</div> <p align=center></p> <p class=date align=center> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0> <tbody> <tr> <td><font size=1> <p align=center> <p align=center><a href="http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif" target=_blank>http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif</a></p> </font></td></tr></tr></tr></tbody></table><font color=#3395c8></font></p> <p class=date align=center>今天製作的閃圖。</p> <p class=date align=center><font color=#3395c8><img src="http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif" width=238 height=400 /></font></p> <p align=center>標準 二、三欄式 自訂欄位 語法(圖片寬度請勿超過130像素)</p> <p align=center></p> <p align=center> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0> <tbody> <tr> <td><font size=1> <p align=center><p align=center><img src="<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>輸入圖檔網址</font>" width=<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>202</font> height=<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>339</font> /></p> </p> </font></td></tr></tr></tr></tbody></table></p> <p align=center>可依自己的欄位需求更改圖檔大小(數字增減) <font color=#1a73e1>width="寬" height="高"</font></p> <p align=center></p> <p align=center> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0> <tbody> <tr> <td><font size=1> <p align=center> <p align=center><a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=4812&prev=-1&next=4758" target=_blank><font color=#00ff00>→ 新手上路自訂欄位貼圖教學 ←</font></a> </p> </font></td></tr></tr></tr></tbody></table></p> <p></p> <p></p> <p align=center>閃圖製作影片教學(舊版)</p> <p class=date align=center>↓</p> <p align=center></p> <p class=date align=center> <table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0> <tbody> <tr> <td><font size=1> <p align=center> <p align=center><a href="http://blingee.com/faq#how-do-i-use-the-blingee-maker" target=_blank><font color=#3395c8>http://blingee.com/faq#how-do-i-use-the-blingee-maker</font></a> </p> </font></td></tr></tr></tr></tbody></table><span><span></p> <p align=center>自定欄位_設定步驟教學 </p> <p align=center> <p align=center>↓</p> <p align=center>請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱</p> <p align=center>請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。</p> <p align=center>自定欄位 →【可以自己增加設定5個欄位】<font color=#1a73e1>一個欄位可以把很多東西放在一起喔!</font> </p> </span></span> <p align=center></p> <p align=center> <table border=2 cellSpacing=0 cellPadding=6> <tbody> <tr> <td> <p align=center><font color=#1a73e1><font size=2>歌名:</font> </font></p> </td> <td> <p align=center><font color=#1a73e1><font size=2>試聽:</font> </font></p> </td> <td> <p align=center><font size=2>自動重複播放語法【將紅色部分 <font color=#ff0000>&amp;as=1</font> 刪除即可手動播放】 </font></p> </td></tr></tr></tr> <tr> <td> <p align=center><font size=2>路要自己走(完整版)秀蘭瑪雅</font></p> </td> <td> <p align=center><embed height=42 type=application/x-shockwave-flash width=124 src=http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&ar=1&as=1 allowscriptaccess="never"></embed> </p> </td> <td><font size=1> <p align=center><p align=center><embed allowScriptAccess="none" src="<a href="http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&amp;ar=1&amp;as=1"><font color=#00ff00>http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&amp;ar=1</font><font color=#ff0000>&amp;as=1</font></a>" width="124" height="42" type="application/x-shockwave-flash"></embed></p></p> </font></td></tr></tbody></table></p> <p align=center>本篇文章﹝原始碼﹞<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>引用文章 10秒鐘 快速完成</font>!</p> <p align=center>希望能帶給您更方便,也希望您會喜歡。 感謝您引用 ▂§ -~~ 。o0</p> <div class=msgcontent> <table border=0 cellSpacing=10 cellPadding=10 align=center> <tbody> <tr> <td style="BORDER-BOTTOM: #ff0000 3px ridge; BORDER-LEFT: #ff0000 3px ridge; BORDER-TOP: #ff0000 3px ridge; BORDER-RIGHT: #ff0000 3px ridge" bgColor=#ff0000 background=http://img253.imageshack.us/img253/5208/1301300.jpg><font style="FONT-FAMILY: Verdana, Arial; FONT-SIZE: 10px; FONT-WEIGHT: bold" color=#000000> <div style="SCROLLBAR-ARROW-COLOR: #ff0000; SCROLLBAR-FACE-COLOR: #000000; PADDING-BOTTOM: 10px; PADDING-LEFT: 10px; PADDING-RIGHT: 10px; SCROLLBAR-DARKSHADOW-COLOR: #ff0000; HEIGHT: 150px; SCROLLBAR-HIGHLIGHT-COLOR: #ff0000; SCROLLBAR-SHADOW-COLOR: #ff0000; OVERFLOW: auto; SCROLLBAR-TRACK-COLOR: #000000; SCROLLBAR-3DLIGHT-COLOR: #ff0000; PADDING-TOP: 10px"><p align=center><a href="<a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;prev=-1&amp;next=11719">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&amp;prev=-1&amp;next=11719</a>" target=_blank>如果網頁開太慢<font color=#1a73e1>*按滑鼠右鍵* </font>點內容*</a></p><br><p align=center>會開很快喔!</p><br><p align=center><img src="<a href="http://l.yimg.com/f/i/tw/blog/smiley/39.gif">http://l.yimg.com/f/i/tw/blog/smiley/39.gif</a>" /><a href="<a href="http://blingee.com/">http://blingee.com/</a>" target=_blank></a></p><br><p class=date align=center>想用自己的照片製作成閃閃亮亮圖片嗎? 最重要的是完全免費的喔!!</p><br><p class=date align=center>常有格友詢問製作閃圖動畫【程式軟體】及空間上載的問題,由於 Blingee 更新改版,於是再次重新整理以前的發表過的文章,以更詳細的圖文解說,期望對有需要的朋友能有所助益。</p><br><p class=date align=center><a href="<a href="http://blingee.com/">http://blingee.com/</a>" target=_blank><img border=0 alt="""""""Blingee""""""" src="<a href="http://blingee.com/images/web_ui/logo.png">http://blingee.com/images/web_ui/logo.png</a>" /></a></p><br><p class=date align=center>Blingee 是一個線上製作閃圖、閃字<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>(只能輸入英文、數字)</font>的網站,不須『程式軟體』而且製作簡單,Blingee 提供將近1000種閃亮特效圖案,可發揮您的創意組合,添加到自己喜愛的圖片裡,完成後還有大中小等不同尺寸的圖檔供您選擇,直接將 Gif 動畫圖片外連使用,毋需再行尋找空間上載,免卻不少煩瑣程序。</p><br><p class=date align=center>心動嗎?</p><br><p class=date align=center><a href="<a href="http://blingee.com/blingee/upload_base">http://blingee.com/blingee/upload_base</a>" target=_blank><font color=#ff0000 size=5><strong>๑۩☞ <font color=#ff00ff>按我開始製作</font> ☜۩๑</strong></font></a></p><br><p class=date align=center>一.按右上角 SignUp 註冊。</p><br><p class=date align=center><img src="<a href="http://img39.imageshack.us/img39/1449/2009082301.jpg">http://img39.imageshack.us/img39/1449/2009082301.jpg</a>" /></p><br><p class=date align=center>二.填寫註冊資料完成後,按 SignUp。</p><br><p class=date align=center><img src="<a href="http://img39.imageshack.us/img39/1480/2009082302.jpg">http://img39.imageshack.us/img39/1480/2009082302.jpg</a>" /></p><br><p class=date align=center>三.按確定。</p><br><p class=date align=center><img src="<a href="http://img39.imageshack.us/img39/2048/2009082303.jpg">http://img39.imageshack.us/img39/2048/2009082303.jpg</a>" /></p><br><p class=date align=center>四.上傳一張圖片。</p><br><p class=date align=center>按"瀏覽"上傳你電腦裡要做閃圖的圖片,選擇完畢後按 "Make a Blingee"。</p><br><p class=date align=center><img src="<a href="http://farm7.static.flickr.com/6237/6277312909_f27119b518.jpg">http://farm7.static.flickr.com/6237/6277312909_f27119b518.jpg</a>" /></p><br><p class=date align=center>五.按確定。</p><br><p class=date align=center>出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的超連結文字。</p><br><p class=date align=center><img src="<a href="http://farm7.static.flickr.com/6033/6277312957_f2b62a7c64_m.jpg">http://farm7.static.flickr.com/6033/6277312957_f2b62a7c64_m.jpg</a>" /></p><br><p class=date align=center>六.按紅色的超連結文字。</p><br><p class=date align=center>七.將您的創意組合,添加到自己喜愛的圖片裡。</p><br><p class=date align=center><img src="<a href="http://img39.imageshack.us/img39/435/2009082307.jpg">http://img39.imageshack.us/img39/435/2009082307.jpg</a>" /></p><br><p class=date align=center>按下超連結文字後進入下一個網頁,直到你上傳的圖檔出現後,圖片右方有可供選擇的閃圖,必須自己選擇閃圖及放置的位置,一共有將近1000種閃圖特效,如果覺得選擇的閃圖不喜歡或是放置的位置不對,可以按一下左邊工具列裡的"Undo"箭頭,還原上一個動作。</p><br><p class=date align=center><img src="<a href="http://img39.imageshack.us/img39/1225/20090823071.jpg">http://img39.imageshack.us/img39/1225/20090823071.jpg</a>" /></p><br><p class=date align=center>圖片製作完成後記得要<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>按左下方邊工具列的"Save"儲存</font>。</p><br><p class=date align=center>出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的連結文字 Your image is ready, Click Here to Continue to the Next Step </p><br><p class=date align=center>八.按紅色的超連結文字。</p><br><p class=date align=center><img src="<a href="http://farm7.static.flickr.com/6045/6277834996_31e3f50ba5_m.jpg">http://farm7.static.flickr.com/6045/6277834996_31e3f50ba5_m.jpg</a>" /></p><br><p class=date align=center>九.填寫圖檔名稱與描述,按 Save 確定。</p><br><p class=date align=center>在圖片下方三個地方(隨便填即可)填寫圖檔名稱與描述,按 Save 確定。</p><br><p class=date align=center><img src="<a href="http://farm7.static.flickr.com/6035/6277313177_87edce51e0_z.jpg">http://farm7.static.flickr.com/6035/6277313177_87edce51e0_z.jpg</a>" width=455 height=322 /></p><br><p class=date align=center>十.按剛製作好的閃圖。</p><br><p class=date align=center>十一.選擇圖片尺寸(按閃圖)。</p><br><p class=date align=center>十二.在閃圖下方(直接按右鍵)複製原始碼。</p><br><p class=date align=center><img src="<a href="http://farm7.static.flickr.com/6106/6277835078_bed33fcc6f.jpg">http://farm7.static.flickr.com/6106/6277835078_bed33fcc6f.jpg</a>" /></p><br><p class=date align=center>複製下來的原始碼,從中截取圖檔網址(紅色部份)。</p><br><p class=date align=center>↓</p><br><div align=center><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0><br><tbody><br><tr><br><td><font size=1><br><p align=center>&nbsp;</p><br><p align=center>&lt;a href="<a href="<a href='http://blingee.com/blingee/view/126422561-105">http://blingee.com/blingee/view/126422561-105</a'>http://blingee.com/blingee/view/126422561-105">http://blingee.com/blingee/view/126422561-105</a</a>>" target="_blank" title="105"&gt;&lt;img alt="""""""""""105""""""""""" border="0" height="400" src="<a href="<a href='http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif"><font'>http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif"><font</a> style="BACKGROUND-COLOR: #ff0000" color=#ffffff>http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif</font></a>" title="105" width="238" /&gt;&lt;/a&gt;&lt;br /&gt;&lt;a href="<a href="<a href='http://blingee.com/pictures/105">http://blingee.com/pictures/105</a'>http://blingee.com/pictures/105">http://blingee.com/pictures/105</a</a>>" target="_blank" title="105 pictures"&gt;&lt;font size="2"&gt;105 pictures&lt;/font&gt;&lt;/a&gt;&lt;br /&gt;&lt;br /&gt;</p><br><p align=center>&nbsp;</p><br></font></td></tr></tr></tbody></table></div><br><div align=center>&nbsp;</div><br><div align=center>截取下來的 Gif 閃圖動畫圖檔網址。↓</div><br><p align=center></p><br><p class=date align=center><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0><br><tbody><br><tr><br><td><font size=1><br><p align=center><br><p align=center><a href="<a href="http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif">http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif</a>" target=_blank>http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif</a></p><br></font></td></tr></tr></tr></tbody></table><font color=#3395c8></font></p><br><p class=date align=center>今天製作的閃圖。</p><br><p class=date align=center><font color=#3395c8><img src="<a href="http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif">http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif</a>" width=238 height=400 /></font></p><br><p align=center>標準 二、三欄式 自訂欄位 語法(圖片寬度請勿超過130像素)</p><br><p align=center></p><br><p align=center><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0><br><tbody><br><tr><br><td><font size=1><br><p align=center>&lt;p align=center&gt;&lt;img src="<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>輸入圖檔網址</font>" width=<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>202</font> height=<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>339</font> /&gt;&lt;/p&gt; </p><br></font></td></tr></tr></tr></tbody></table></p><br><p align=center>可依自己的欄位需求更改圖檔大小(數字增減) <font color=#1a73e1>width="寬" height="高"</font></p><br><p align=center></p><br><p align=center><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0><br><tbody><br><tr><br><td><font size=1><br><p align=center><br><p align=center><a href="<a href="http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=4812&amp;prev=-1&amp;next=4758">http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=4812&amp;prev=-1&amp;next=4758</a>" target=_blank><font color=#00ff00>→ 新手上路自訂欄位貼圖教學 ←</font></a> </p><br></font></td></tr></tr></tr></tbody></table></p><br><p></p><br><p></p><br><p align=center>閃圖製作影片教學(舊版)</p><br><p class=date align=center>↓</p><br><p align=center></p><br><p class=date align=center><br><table style="BORDER-COLLAPSE: collapse" border=2 cellSpacing=0 cellPadding=0><br><tbody><br><tr><br><td><font size=1><br><p align=center><br><p align=center><a href="<a href="http://blingee.com/faq#how-do-i-use-the-blingee-maker">http://blingee.com/faq#how-do-i-use-the-blingee-maker</a>" target=_blank><font color=#3395c8>http://blingee.com/faq#how-do-i-use-the-blingee-maker</font></a> </p><br></font></td></tr></tr></tr></tbody></table><span><span></p><br><p align=center>自定欄位_設定步驟教學 </p><br><p align=center><br><p align=center>↓</p><br><p align=center>請從管理部落格進入 →&nbsp; 管理自訂欄位 →&nbsp; 寫好自定欄位名稱</p><br><p align=center>請將上面語法 →&nbsp; 複製到 自定欄位內容 裡面 → &nbsp;輸入完成按儲存。</p><br><p align=center>自定欄位 →【可以自己增加設定5個欄位】<font color=#1a73e1>一個欄位可以把很多東西放在一起喔!</font> </p><br></span></span><br><p align=center></p><br><p align=center><br><table border=2 cellSpacing=0 cellPadding=6><br><tbody><br><tr><br><td><br><p align=center><font color=#1a73e1><font size=2>歌名:</font> </font></p><br></td><br><td><br><p align=center><font color=#1a73e1><font size=2>試聽:</font> </font></p><br></td><br><td><br><p align=center><font size=2>自動重複播放語法【將紅色部分&nbsp; <font color=#ff0000>&amp;amp;as=1</font>&nbsp; 刪除即可手動播放】 </font></p><br></td></tr></tr></tr><br><tr><br><td><br><p align=center><font size=2>路要自己走(完整版)秀蘭瑪雅</font></p><br></td><br><td><br><p align=center><embed height=42 type=application/x-shockwave-flash width=124 src=http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&amp;ar=1&amp;as=1 allowscriptaccess="never"></embed> </p><br></td><br><td><font size=1><br><p align=center>&lt;p align=center&gt;&lt;embed allowScriptAccess="none"&nbsp; src="<a href="<a href='http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&amp;amp;ar=1&amp;amp;as=1"><font'>http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&amp;amp;ar=1&amp;amp;as=1"><font</a> color=#00ff00>http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&amp;amp;ar=1</font><font color=#ff0000>&amp;amp;as=1</font></a>" width="124" height="42" type="application/x-shockwave-flash"&gt;&lt;/embed&gt;&lt;/p&gt;</p><br></font></td></tr></tbody></table></p><br><p align=center>本篇文章﹝原始碼﹞<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>引用文章 10秒鐘 快速完成</font>!</p><br><p align=center>希望能帶給您更方便,也希望您會喜歡。 感謝您引用&nbsp; ▂§&nbsp; -~~ 。o0</p><br><div class=msgcontent><br><table border=0 cellSpacing=10 cellPadding=10 align=center><br><tbody><br><tr><br><td style="BORDER-BOTTOM: #ff0000 3px ridge; BORDER-LEFT: #ff0000 3px ridge; BORDER-TOP: #ff0000 3px ridge; BORDER-RIGHT: #ff0000 3px ridge" bgColor=#ff0000 background=http://img253.imageshack.us/img253/5208/1301300.jpg><font style="FONT-FAMILY: Verdana, Arial; FONT-SIZE: 10px; FONT-WEIGHT: bold" color=#000000><br><div style="SCROLLBAR-ARROW-COLOR: #ff0000; SCROLLBAR-FACE-COLOR: #000000; PADDING-BOTTOM: 10px; PADDING-LEFT: 10px; PADDING-RIGHT: 10px; SCROLLBAR-DARKSHADOW-COLOR: #ff0000; HEIGHT: 150px; SCROLLBAR-HIGHLIGHT-COLOR: #ff0000; SCROLLBAR-SHADOW-COLOR: #ff0000; OVERFLOW: auto; SCROLLBAR-TRACK-COLOR: #000000; SCROLLBAR-3DLIGHT-COLOR: #ff0000; PADDING-TOP: 10px"></div></font></td></tr></tbody></table><br><p align=center></p><br><p align=center>不必傷腦筋<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>10秒鐘 </font>快速引用本篇文章﹝原始碼﹞教學:</p><br><p align=center>※ 記得要先登入您奇摩部落格的帳號喔!<img src="<a href="http://l.yimg.com/f/i/tw/blog/smiley/1.gif">http://l.yimg.com/f/i/tw/blog/smiley/1.gif</a>" /></p><br></div><br><div class=msgcontent><br><p>1.在語法框黑色文字上面用左鍵﹝快速按三下﹞,等約2秒鐘讓語法全部反黑,再按右鍵複製。 </p><br><p>2.點文章右下角的﹝我要引用﹞。</p><br><p>3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。</p><br><p>4.把﹝<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>&nbsp;ღ&nbsp;</font>&nbsp; 觀看 HTML 原始碼﹞打勾。</p><br><p>5.貼上剛才複製的 →﹝整篇文章原始碼﹞。</p><br><p>6.﹝寫好文章標題﹞按﹝立即發表﹞→ 完成。</p><br><p>☞&nbsp;&nbsp; 文章發表後如果再<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>重新編輯﹝語法﹞會全部失效</font>,須要重新﹝引用﹞喔!&nbsp; ☜</p><br><p>&nbsp;</p><br></div></div></font></td></tr></tbody></table> <p align=center></p> <p align=center>不必傷腦筋<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>10秒鐘 </font>快速引用本篇文章﹝原始碼﹞教學:</p> <p align=center>※ 記得要先登入您奇摩部落格的帳號喔!<img src="http://l.yimg.com/f/i/tw/blog/smiley/1.gif" /></p> </div> <div class=msgcontent> <p>1.在語法框黑色文字上面用左鍵﹝快速按三下﹞,等約2秒鐘讓語法全部反黑,再按右鍵複製。 </p> <p>2.點文章右下角的﹝我要引用﹞。</p> <p>3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。</p> <p>4.把﹝<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff> ღ </font> 觀看 HTML 原始碼﹞打勾。</p> <p>5.貼上剛才複製的 →﹝整篇文章原始碼﹞。</p> <p>6.﹝寫好文章標題﹞按﹝立即發表﹞→ 完成。</p> <p>☞ 文章發表後如果再<font style="BACKGROUND-COLOR: #ff0000" color=#ffffff>重新編輯﹝語法﹞會全部失效</font>,須要重新﹝引用﹞喔! ☜</p> <p> </p> </div> |
不必傷腦筋10秒鐘 快速引用本篇文章﹝原始碼﹞教學:
※ 記得要先登入您奇摩部落格的帳號喔!
1.在語法框黑色文字上面用左鍵﹝快速按三下﹞,等約2秒鐘讓語法全部反黑,再按右鍵複製。
2.點文章右下角的﹝我要引用﹞。
3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。
4.把﹝ ღ 觀看 HTML 原始碼﹞打勾。
5.貼上剛才複製的 →﹝整篇文章原始碼﹞。
6.﹝寫好文章標題﹞按﹝立即發表﹞→ 完成。
☞ 文章發表後如果再重新編輯﹝語法﹞會全部失效,須要重新﹝引用﹞喔! ☜
 回應(0)
回應(0)







